
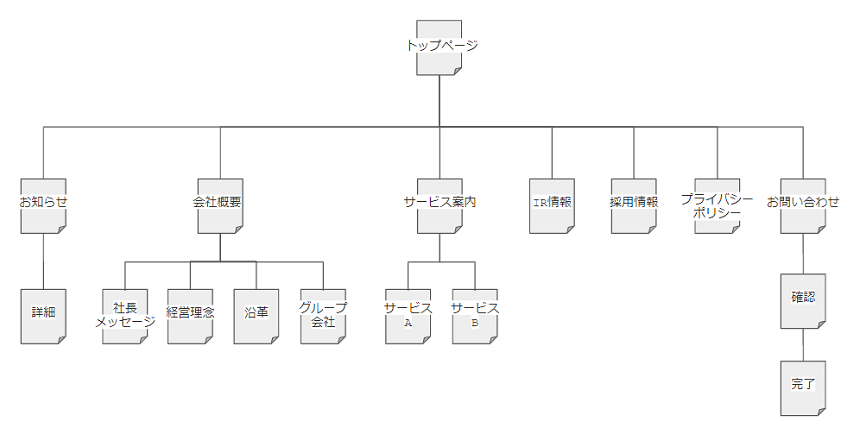
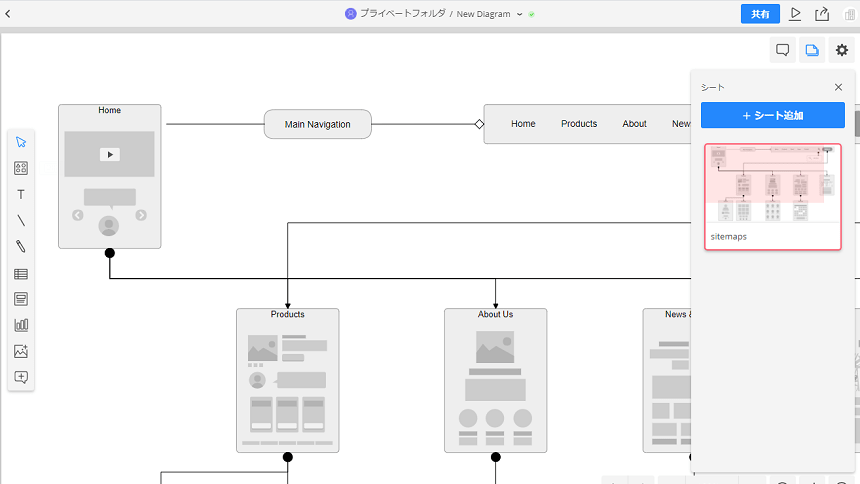
サイトマップ 構造図 の作り方 意識すべきこととアレンジ技5選 株式会社lig リグ Dx支援 システム開発 Web制作
01 How do I use Image Creator? 3 事業やイメージに合った色を選ぶ 「そもそも何色を使えばいいかわからない」「使いたい色がたくさんあって迷ってしまう」という方は、 サイトの内容やビジネスに合ったイメージ
サイト イメージ サイズ
サイト イメージ サイズ- イメージの圧縮 イメージの最適化 SharePoint イメージの表示 これは、複数のイメージではなく 1 つのイメージのみをダウンロードし、そのイメージをキャッシュして再利用する イメージで伝わるデザイン参考サイト集5選 /3/12 ホームページ制作 制作会社にホームページ作ってほしいけど、どんなデザインのホームページにしたいかをうまく伝えるこ

インサイト Honda公式サイト
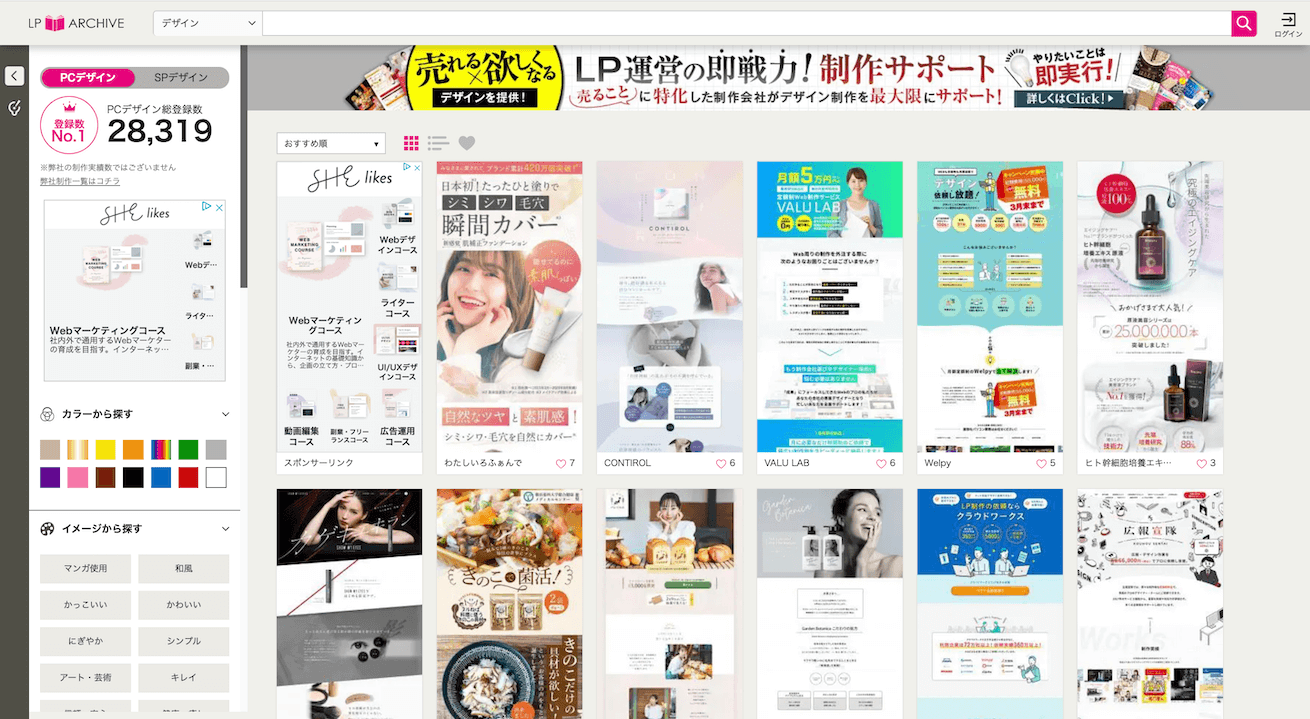
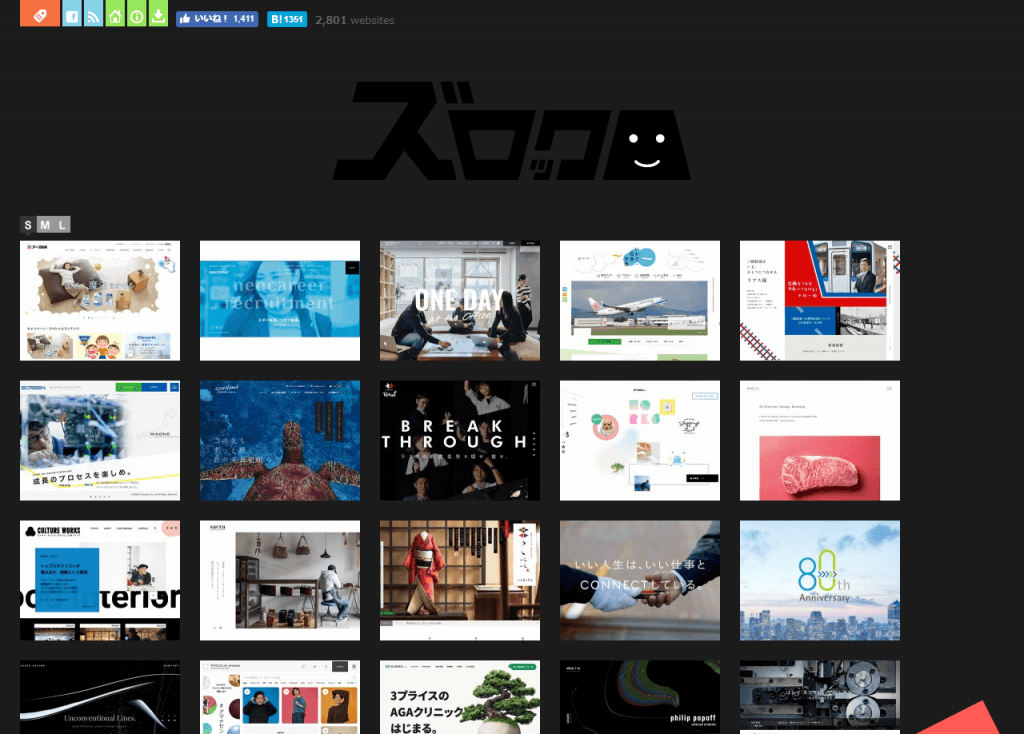
1、企業ロゴの色を使う コーポレートサイトなどでよく使われる手法です。 私が制作に携わってきた中で一番多いパターンのように思います。 ロゴは企業様の名刺や資料などでも多 「 81Webcom 」は、デザイン性に優れた国内サイトを集めたギャラリーです。 5,000以上も事例があるので、イメージに近いものが見つかりやすいでしょう。 サムネイルの右 この記事の内容 この記事では、ASPNET Web ページ (Razor) Web サイトで画像の追加、表示、操作 (サイズ変更、反転、透かしの追加) を行う方法について説明します。 ここでは、
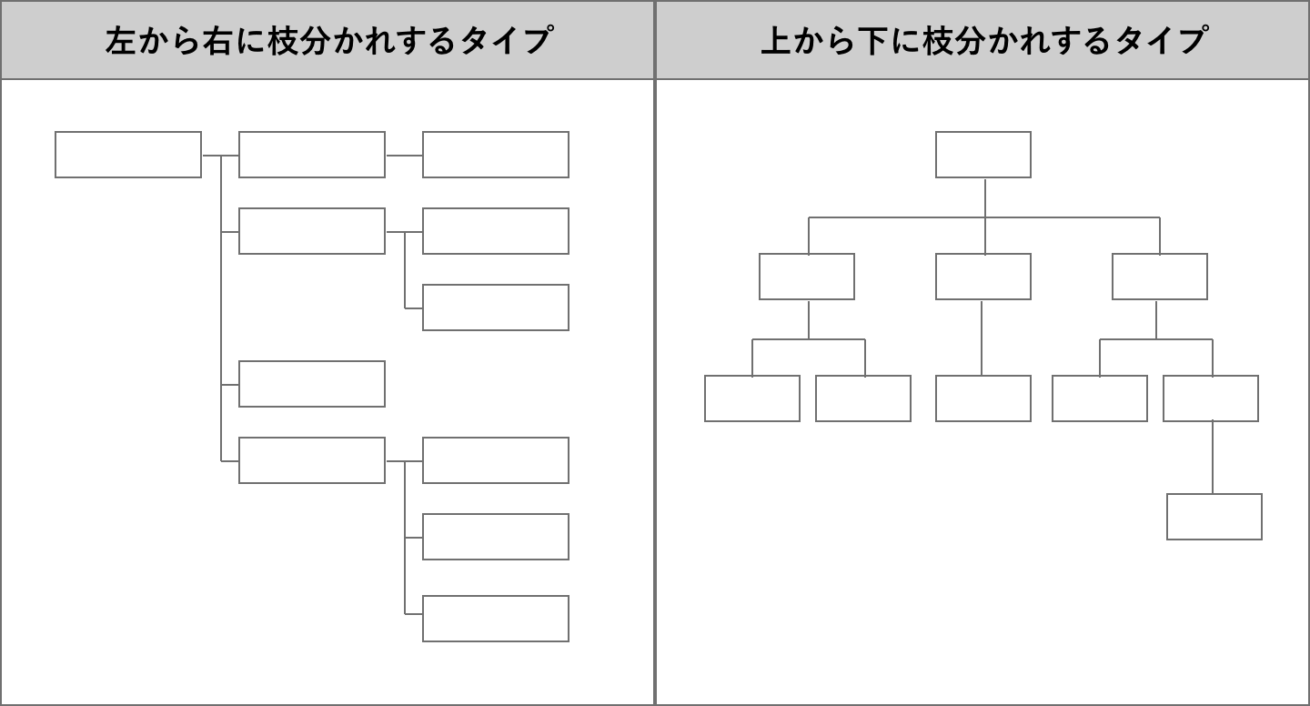
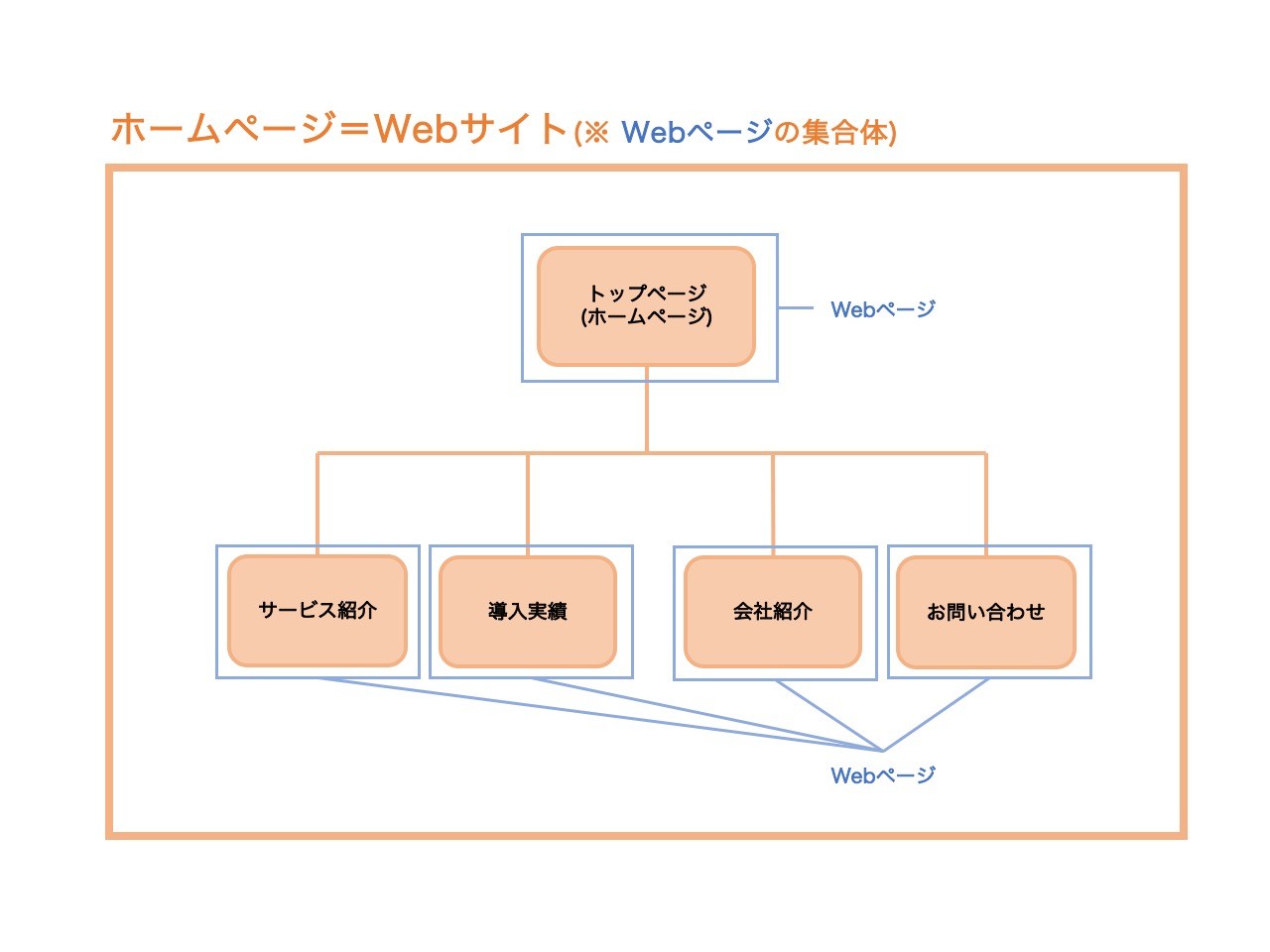
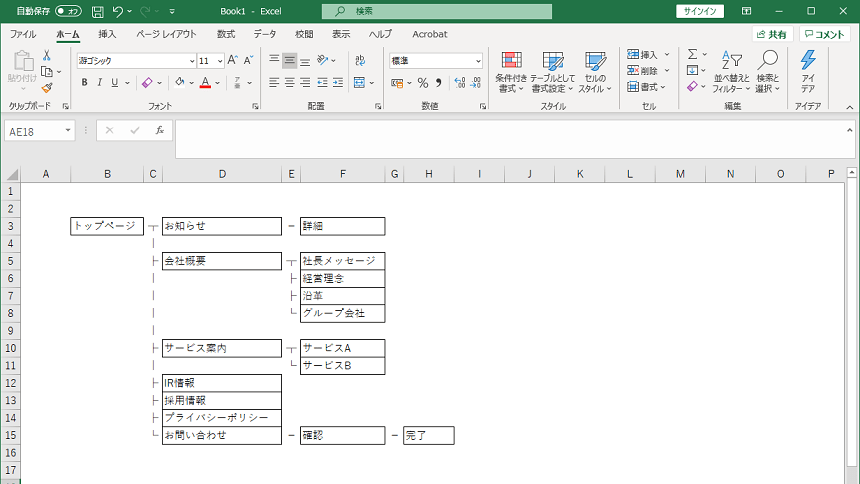
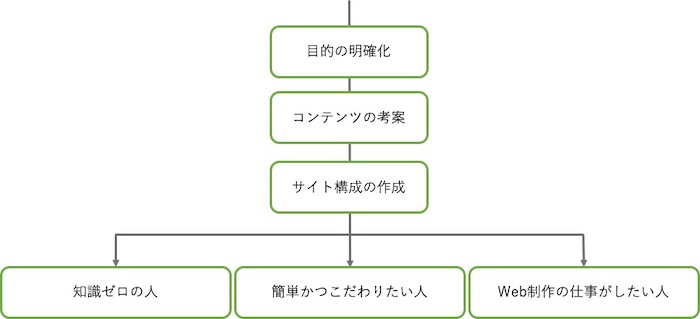
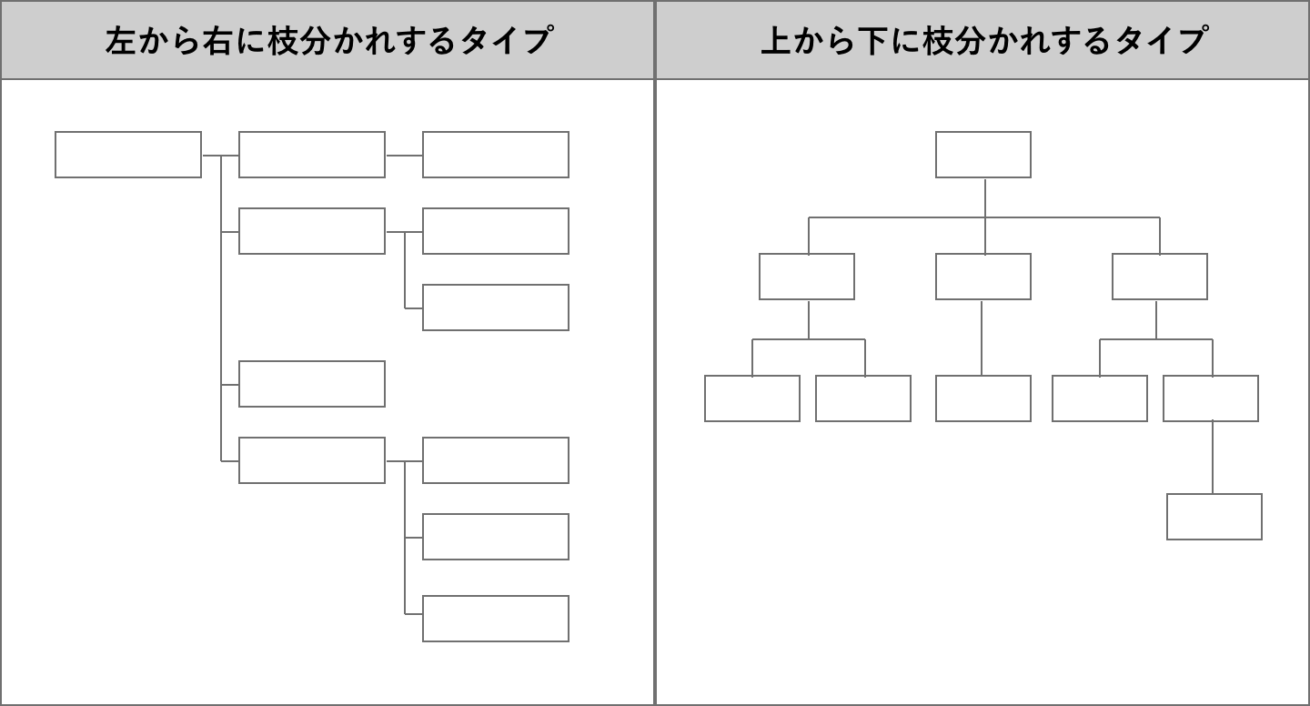
You can use this page to download a disc image (ISO file) that can be used to install or reinstall Windows 10 The image can also be used to create installation media using a USB サイトマップ(構成図)の作り方3つの手順 ここからは、サイトマップ(構成図)の作り方を具体的に解説していきます。 重要なWebページを書き出す コンテンツをカテゴリ ホームイメージの設定方法 ホームイメージを設定するには、まずテーマ設定を開きます。 WordPress管理画面から「Cocoon設定」を選択してください。 「OGP」タブにある「ホー
サイト イメージ サイズのギャラリー
各画像をクリックすると、ダウンロードまたは拡大表示できます
 |  |  |
 |  |  |
 |  |  |
「サイト イメージ サイズ」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  | |
 |  |  |
「サイト イメージ サイズ」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「サイト イメージ サイズ」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「サイト イメージ サイズ」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「サイト イメージ サイズ」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「サイト イメージ サイズ」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「サイト イメージ サイズ」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  | |
 |  |  |
「サイト イメージ サイズ」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「サイト イメージ サイズ」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「サイト イメージ サイズ」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |  |
 |  |  |
「サイト イメージ サイズ」の画像ギャラリー、詳細は各画像をクリックしてください。
 | ||
 |  |
The most comprehensive image search on the web Sign in Sign in to Google Save your passwords securely with your Google Account No thanks Sign in Images Advanced Image Search株式会社インサイトイメージ Other できるシリーズ編集部 Other (22) 日常業務をRPAで楽しく自動化 WinActor実践ガイド 株式会社インサイトイメージ Other (19) できる Office 365 株式会
Incoming Term: サイト イメージ, サイト イメージカラー, サイト イメージ 作成, サイト イメージ図, サイト イメージ サイズ, サイト イメージ調査, 英単語 イメージ サイト, 前髪 イメージ サイト, 髪型 イメージ サイト, イメージマップ サイト,



0 件のコメント:
コメントを投稿